Errors in API Gateway
In the past few chapters we looked at how to debug errors in our Lambda functions. However, our APIs can fail before our Lambda function has been invoked. In these cases, we won’t be able to debug using the Lambda logs. Since there won’t be any requests made to our Lambda functions.
The two common causes for these errors are:
- Invalid API path
- Invalid API method
Let’s look at how to debug these.
Invalid API Path
Head over to the frontend repo.
 Open
Open src/containers/Home.js, and replace the loadNotes() function with:
function loadNotes() {
return API.get("notes", "/invalid_path");
}
 Let’s commit this and deploy it.
Let’s commit this and deploy it.
$ git add .
$ git commit -m "Adding fault paths"
$ git push
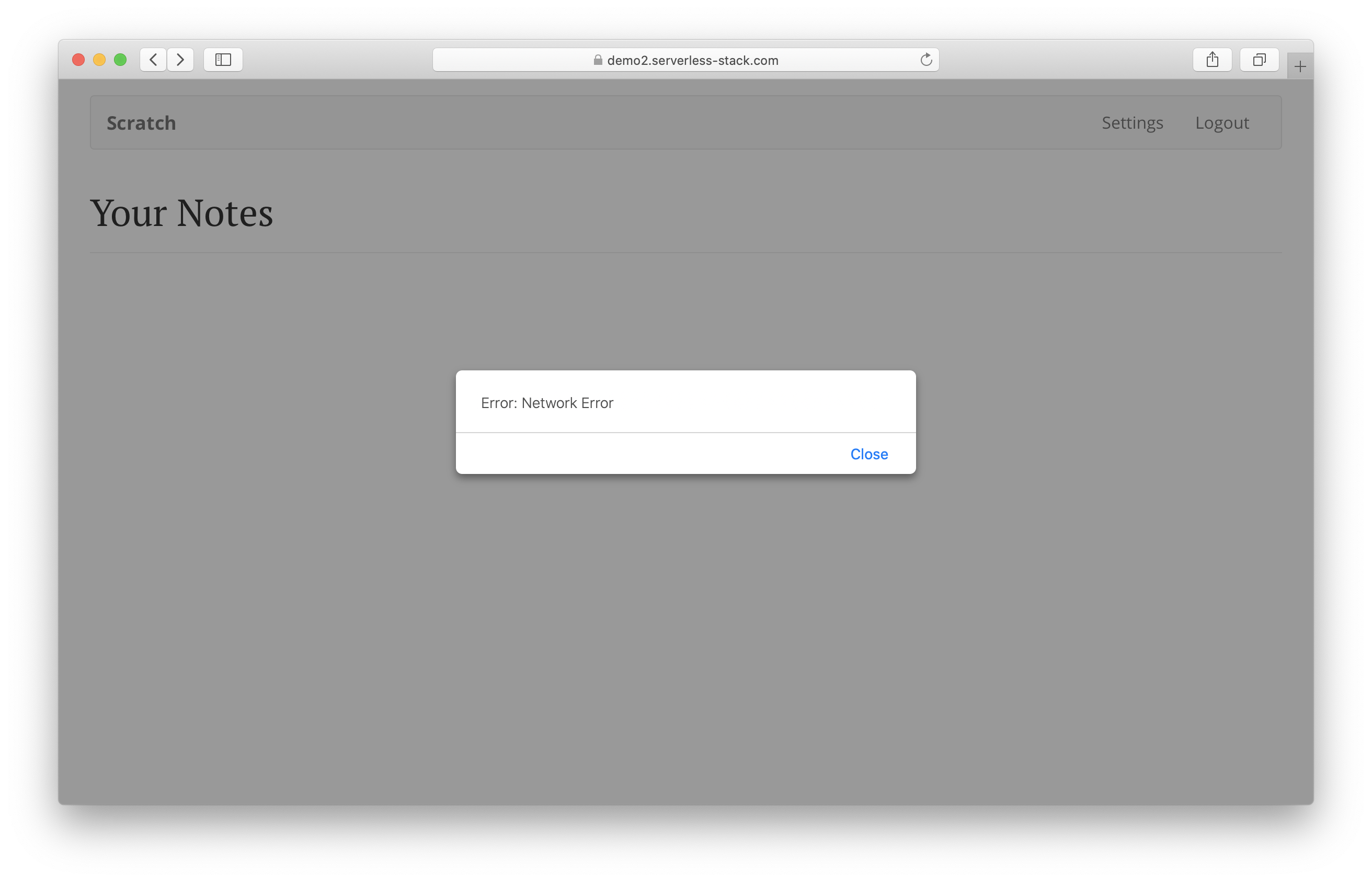
Head over to your notes app, and load the home page. You’ll notice the page fails with an error alert saying Network Alert.

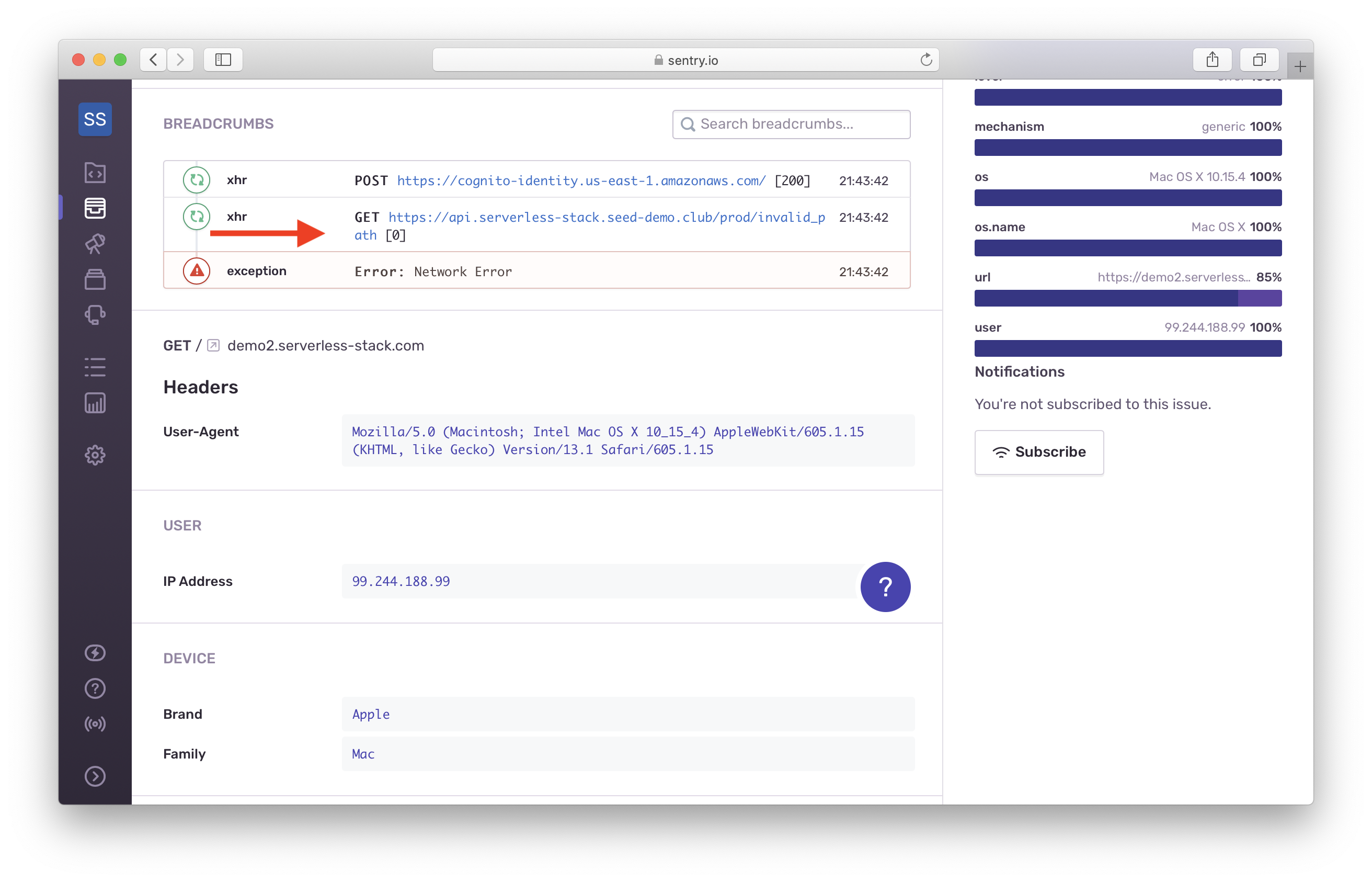
On Sentry, the error will show that a GET request failed with status code 0.

What happens here is that:
- The browser first makes an
OPTIONSrequest to/invalid_path. - API Gateway returns a
403response. - The browser throws an error and does not continue to make the
GETrequest.
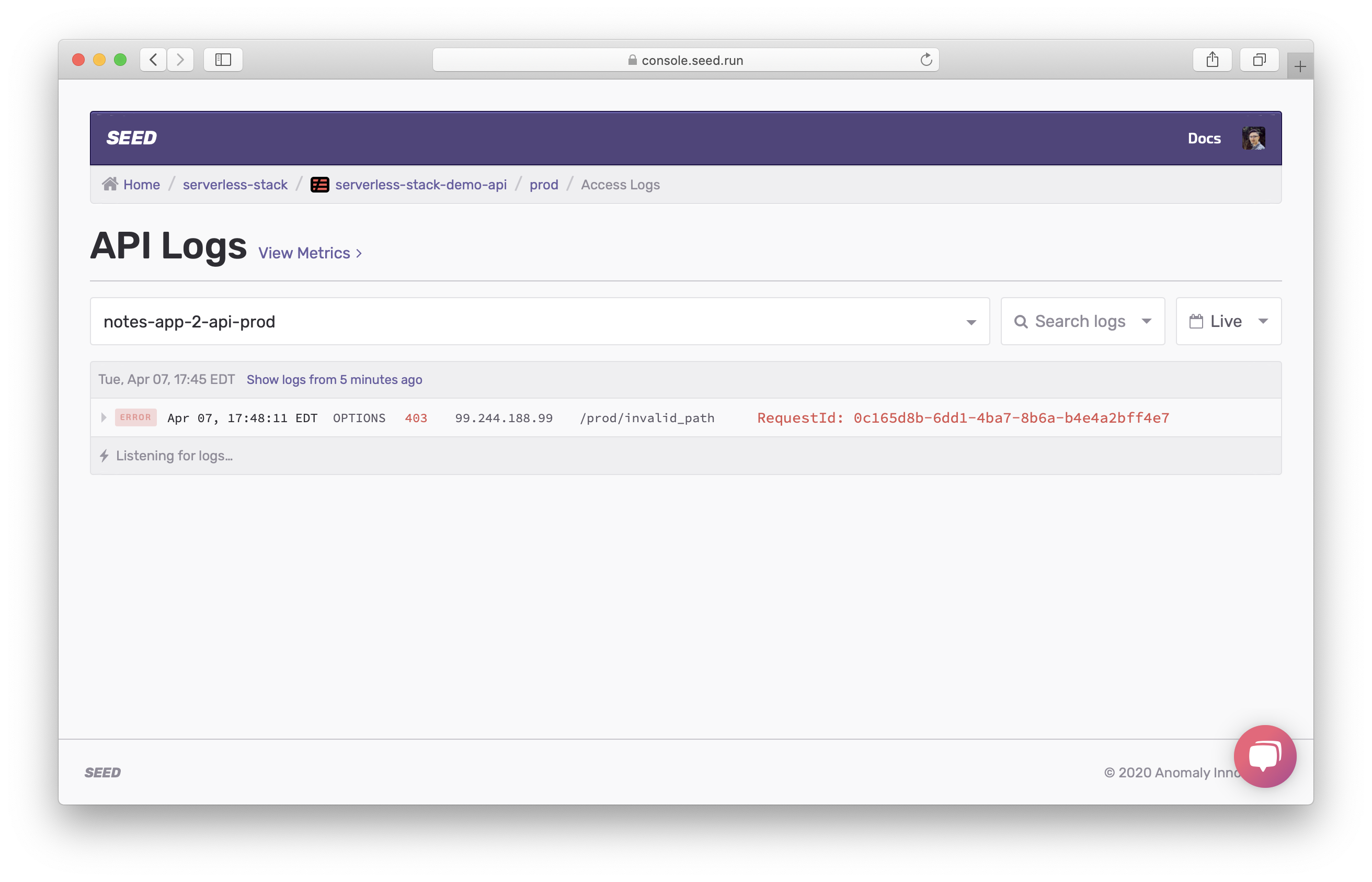
This means that our Lambda function was not invoked. So we’ll need to check our API access logs instead.
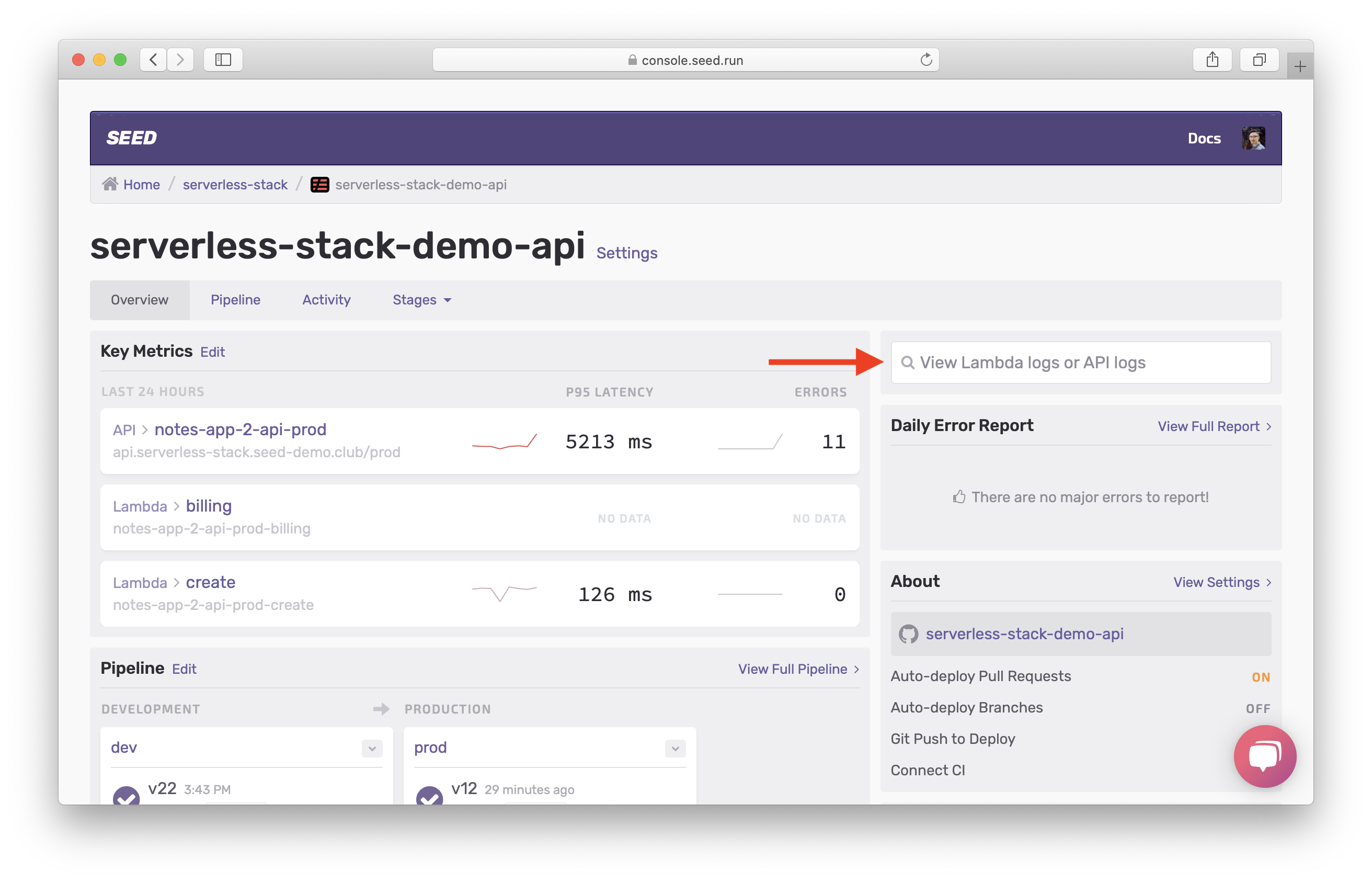
Click on View Lambda logs or API logs in your Seed dashboard.

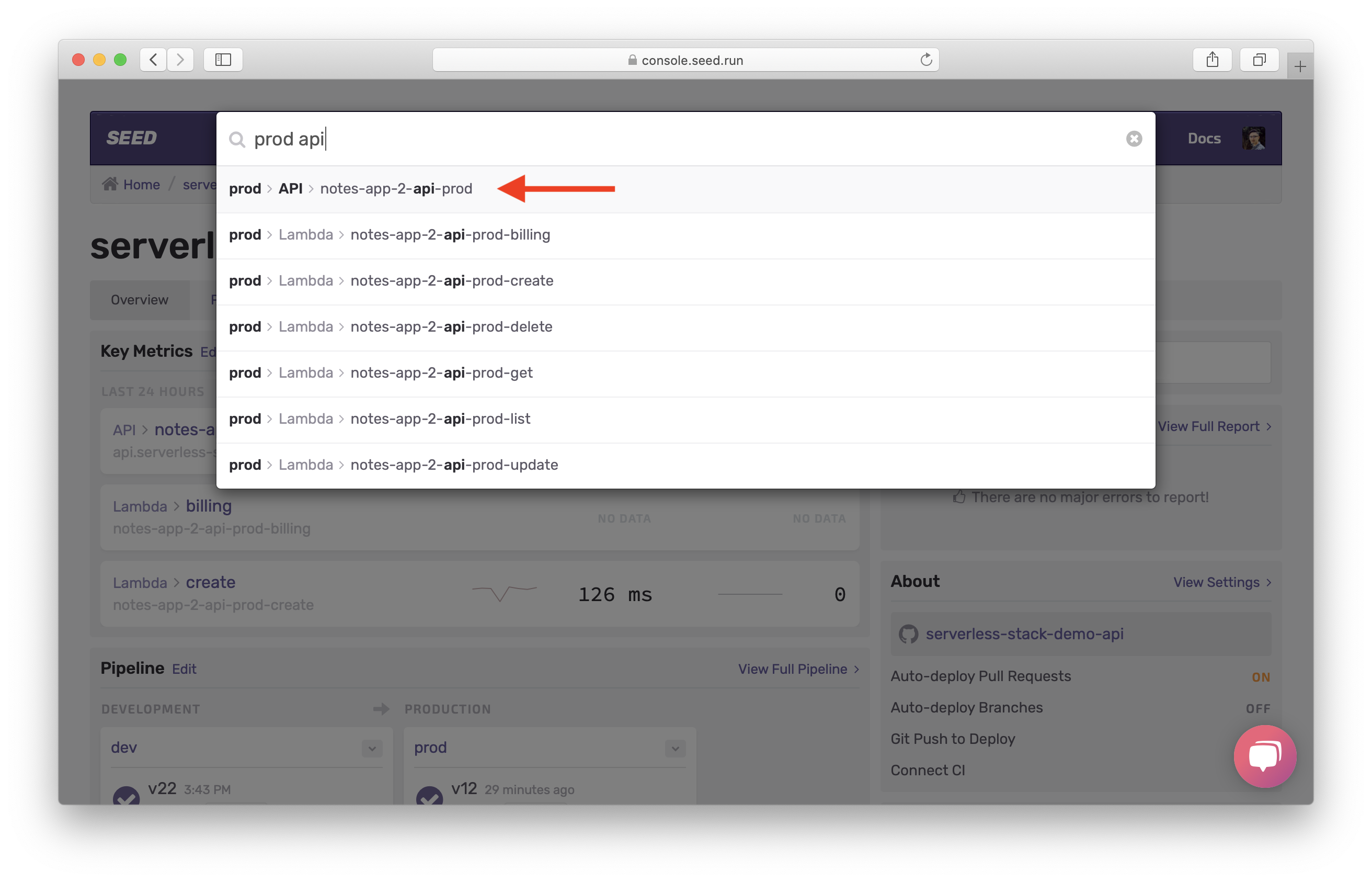
Search prod api and select the API access log.

You should see an OPTIONS request with path /prod/invalid_path. You’ll notice the request failed with a 403 status code.

This will tell you that for some reason our frontend is making a request to an invalid API path. We can use the error details in Sentry to figure out where that request is being made.
Invalid API method
Now let’s look at what happens when we use an invalid HTTP method for our API requests. Instead of a GET request we are going to make a PUT request.
 In
In src/containers/Home.js replace the loadNotes() function with:
function loadNotes() {
return API.put("notes", "/notes");
}
 Let’s deploy our code.
Let’s deploy our code.
$ git add .
$ git commit -m "Adding invalid method"
$ git push
Our notes app should fail to load the home page.

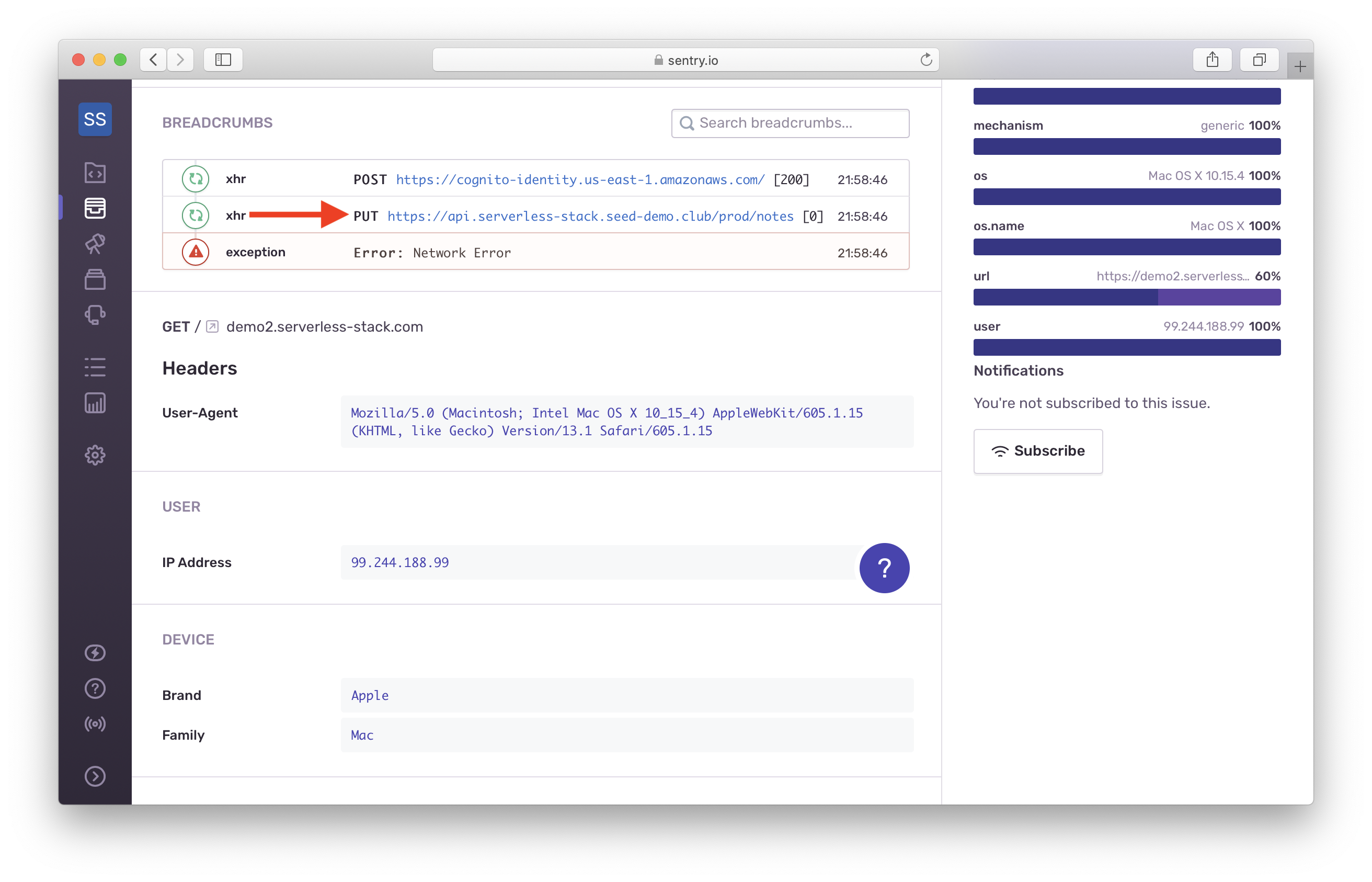
You should see a similar Network Error as the one above in Sentry. Select the error and you will see that the PUT request failed with 0 status code.

Here’s what’s going on behind the scenes:
- The browser first makes an
OPTIONSrequest to/notes. - API Gateway returns a successful
200response with the HTTP methods allowed for the path. - The allowed HTTP methods are
GETandPOST. This is because we defined:GETrequest on/notesto list all the notesPOSTrequest on/notesto create a new note
- The browser reports the error because the request method
PUTis not allowed.
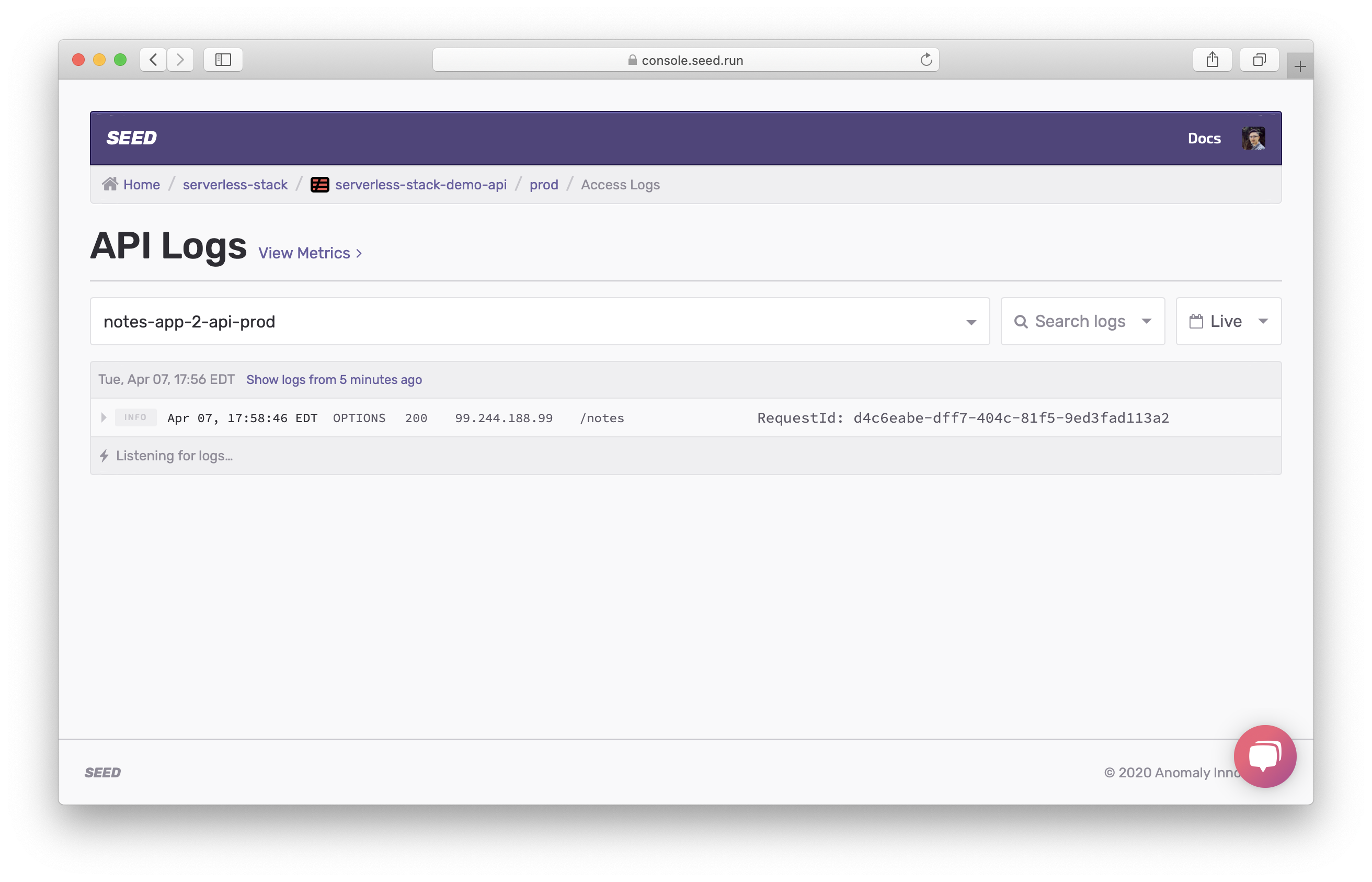
So in this case over on Seed, you’ll only see an OPTIONS request in your access log, and not the PUT request.

The access log combined with the Sentry error details should tell us what we need to do to fix the error.
And that covers all the major types of Serverless errors and how to debug them.
Summary
Let’s put the different type of errors we’ve covered into a table. This’ll give us a good idea of what to do when we run into one of these in the future.
| Error | Sentry | Access Log | Lambda Log | Debug Info | Action |
|---|---|---|---|---|---|
| Errors in your code | ✓ | ✓ | ✓ | ✓ | Look at the debug info in the Lambda logs. |
| Lambda timeout | ✓ | ✓ | ✓ | ✓ | Look at the last debug message in the Lambda logs. |
| Lambda out of memory | ✓ | ✓ | ✓ | ✗ | Look for the error message Runtime exited with error: signal: killed in the Lambda logs. |
| Lambda initialization errors | ✓ | ✓ | ✓ | ✗ | Look for the error message Unknown application error occurred in the Lambda logs. |
| Lambda handler errors | ✓ | ✓ | ✓ | ✗ | Look for the error message Runtime.HandlerNotFound in the Lambda logs. |
| Invalid API path | ✓ | ✓ | ✗ | ✗ | Look for a single failed OPTIONS request in the access logs. |
| Invalid API method | ✓ | ✓ | ✗ | ✗ | Look for a single successful OPTIONS request in the access logs. |
Remove the Faulty Code
Let’s cleanup all the faulty code.
 In
In src/containers/Home.js replace the loadNotes() function with the original:
function loadNotes() {
return API.get("notes", "/notes");
}
Deploy the code.
$ git add .
$ git commit -m "Reverting faulty code"
$ git push
Now you are all set to go live with your brand new Serverless app!
Let’s wrap things up next.
For help and discussion
Comments on this chapter